This week I finished Troy Hunts What Every Developer Must Know About HTTPS course on Pluralsight. It is a fantastic course that I highly recommend anyone to look at if you want to learn more about HTTPS. I try to use HTTPS with all my HTTP requests. I am taking the precaution not to visit a website if I am unable to use HTTPS. You may ask, what benefits do I get as a visitor when using HTTPS? According to Troy Hunt, upsides to using HTTPS as a visitor are
- Confidentiality - You can be confident the data sent from your application is secure.
- Integrity - Data you get back for your request comes from the application you expect(i.e. No one can alter the response).
- Authenticity - You are visiting the application you expected to see.
In the What Every Developer Must Know About HTTPS course Troy Hunt talks a lot more about these aspects of HTTPS and much more. I would encourage you to take a look if you would like to learn more.
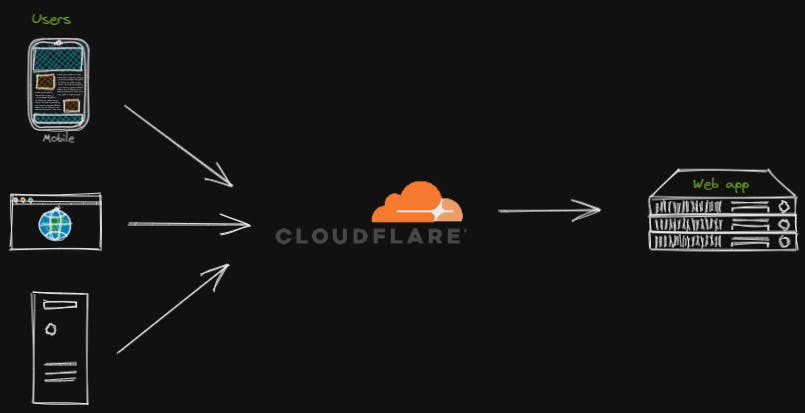
Hopefully, you agree that you want to use HTTPS as a visitor when browsing the web. What this means, If you build applications that connect to the internet, you will also need to use HTTPS. This is where Cloudflare comes in. Below is from the Cloudflare site.
Cloudflare is a global network designed to make everything you connect to the Internet secure, private, fast, and reliable.

Cloudflare sits between the visitor and your web application as a reverse proxy. You can go to What is Cloudflare? page to learn more about why you should use Cloudflare. Assuming you decided to go with Cloudflare, let me tell you the steps you would need to take to set up Cloudflare to forward requests to your application via Cloudflare.
Steps
- Create a Cloudflare account
- Add a site. (Websites section in navigation bar → Add a site)
- Select the Cloudflare plan. I am using the free plan, which is sufficient for my needs.
- Update name servers
This is to use the Cloudflare name service instead of your current name servers(After this, Cloudflare will be in charge of routing the traffic to your application). For this, you need to go to your domain registrar(e.g. Domain.com, GoDaddy) and update the name servers to use Cloudflare name servers. I am using Google domains. If you are using Google domains, you can do this by going to the DNS section in the navigation bar and selecting Custom name servers.
Please note, DNS propagation takes time. If you would like to check the status of the DNS propagation, you could do this by visiting whatsmydns site. While DNS propagates, some users will go to your naked site while others will go via Cloudflare. You could check what your DNS is resolving after this step by using
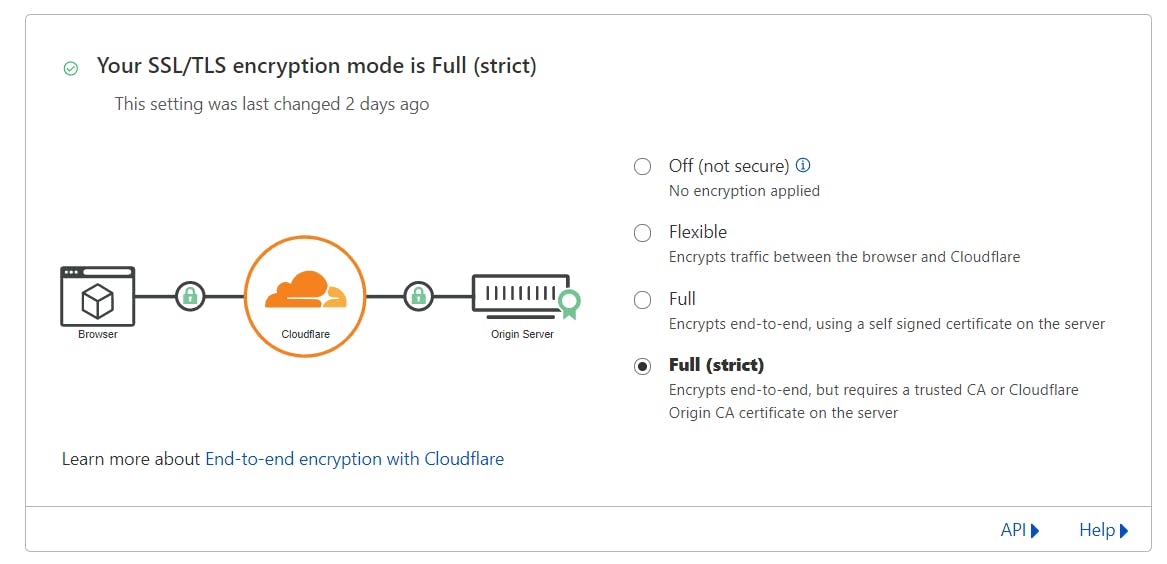
nslookupcommand (e.g.nslookup your-site-name) - Setup SSL/TLS It might take some time for Cloudflare to set up SSL/TLS. As a precaution, wait for the green tick before updating the name servers if you have SSL/TLS already in your application.

The above steps are all you need to set up Cloudflare. But just because we have set up to use HTTPS does not mean users cannot use HTTP(Assuming your application response to HTTP). What we could do is set up Cloudflare so that any HTTP requests coming to your application will result in a 301 Moved Permanently response when it reaches Cloudflare. If the user made the request using a browser, the browser would automatically send another request to the new location in the location header of the response. To redirect any HTTP requests, go to the Rules section in the navigation bar, then click the Create Page Rule button. Then you will need to give a URL pattern. Because I wanted all the requests to any of the resources in my site to use HTTPS, I have set mine to /*.
Now every time a user uses HTTP to connect to our application Cloudflare will redirect them to use HTTPS. But what this means, users still need to make that first request for Cloudflare to redirect them. This does not stop a user from visiting your application multiple times using HTTP. It would be better if we could tell the browser the first time; please, from now on, use HTTPS for any requests you make for this application. We could do precisely that using HSTS.
To set up HSTS, go to the SSL/TLS section of the navigation bar and select Edge Certificates from the drop-down list. Then go to HTTP Strict Transport Security (HSTS) and click Change HSTS settings. After that, read and accept the Acknowledgement from Cloudflare. After that, you will get the configuration for HSTS. You could read more about what those configurations mean by visiting the Strict-Transport-Security page.
Please note if you set HSTS and for some reason, if you decide to use HTTP again, requests to your application using HTTP will break until the max-age setting in the users' browser expires.
I hope what I learned from Troy Hunts What Every Developer Must Know About HTTPS and Getting Started with Cloudflare Security courses are as valuable for you as it was for me. Thanks for reading.

